界面控件类型、调用命令
目前安卓按键上有这几种界面的控件类型:文字框、输入框、多选框、下拉框 每种控件都有不同的功能
文字框控件:没有返回值,主要就是用于美化界面、对脚本选项进行辅助说明
输入框控件:常用于让用户先输入好账号等信息,以便实现自动登录账号、换号之类的操作,返回值就是输入框里的内容
多选框控件:常用于脚本内多种功能的选择。返回值是True或者False
下拉框控件:因为目前安卓按键没有单选框控件,所以下拉框控件往往可以代替单选功能,用于选择唯一的选项。
读取界面控件的值:ReadUIConfig (“控件名称”,默认值)
控件名称就填写控件的【名称】属性里的内容。

默认值是在控件的值为空的时候,默认使用这里设置的值
比如读取输入框控ReadUIConfig (“输入框1″,”安卓按键精灵”) 。当这个输入框内的内容为空的时候,就默认会读取出”安卓按键精灵”
界面相关属性
界面控件里除了不同控件特有的属性外,还有一些共同的设计相关的属性:文字大小、高度、宽度
文字大小:不过多的介绍了,用来调整文字的大小的,0代表默认的大小是20,(如果改成10的话字体会变小),根据实际的情况慢慢增大或者减小数值直到满意为止
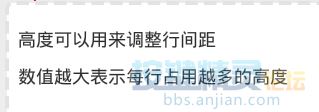
高度:代表了这行文字占用多少高度,这个属性可以用来调整行间距。0代表默认的大小是20,(如果改成10的话字体上下会被遮挡)
下面两个图,左边是默认的高度,右边是设置50的高度


宽度:和高度类似,可以用来调整相邻的控件之间的距离,设置方法参考高度属性的设置。
控件详细介绍
文字框控件
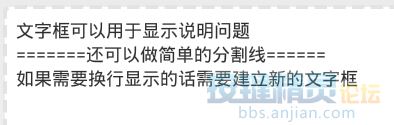
这个控件最简单,只是用来对界面上进行文字说明,也可以结合其他的控件
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框1",
显示内容:"文字框可以用于显示说明问题",
文字大小:0,
高度:0,
宽度:0
},
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框1",
显示内容:"=======还可以做简单的分割线======",
文字大小:0,
高度:0,
宽度:0
},
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框1",
显示内容:"如果需要换行显示的话需要建立新的文字框",
文字大小:0,
高度:0,
宽度:0
},

输入框控件
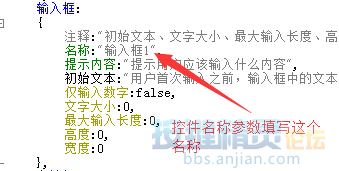
提示内容:这里是用于提示用户这个输入框应该要输入什么内容,仅作为提示作用
初始文本:这里是默认的输入框里的内容,如果没有对它进行修改,则用命令可以直接读取到这里的内容
仅输入数字:默认值的是false,如果设置成true的话可以限制这个输入框只能输入数字,用于输入账号密码之类的数字信息
输入框:
{
注释:"初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"输入框1",
提示内容:"灰色的字体是提示内容",
初始文本:"",
仅输入数字:false,
文字大小:0,
最大输入长度:0,
高度:0,
宽度:0
},
输入框:
{
注释:"初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"输入框1",
提示内容:"这个输入框只能输入数字",
初始文本:"",
仅输入数字:true,
文字大小:0,
最大输入长度:0,
高度:0,
宽度:0
},
复制代码

Dim text
text = ReadUIConfig ("输入框1")
TracePrint "读取到的输入框的内容为:" & text
复制代码
多选框控件
提示内容:这个是对这个多选框的说明
选中:默认值为false,既是默认为不选中状态。true为选中状态
多选框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"多选框1",
提示内容:"功能1",
选中:false,
文字大小:0,
高度:0,
宽度:0
},
多选框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"多选框1",
提示内容:"功能2",
选中:true,
文字大小:0,
高度:0,
宽度:0
},
复制代码

Dim Val
Val = ReadUIConfig ("多选框1")
If Val = True Then
TracePrint "当前多选框为选中状态"
Else
TracePrint "当前多选框没有选中"
End If
复制代码
下拉框控件
选项:下拉框选项列表,每个选项单独一行,所有选项用中括号括起来
初始选项:表示默认显示哪个选项。0表示显示第一项。1表示第二项以此类推。
(PS:在读取这个选项的值的时候也是一样,0表示第一项内容)
下拉框:
{
注释:"初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
名称:"下拉框1",
选项:
[
"选项1",
"选项2",
"选项3",
],
初始选项:1
},
下拉框:
{
注释:"初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
名称:"下拉框1",
选项:
[
"选项1",
"选项2",
"选项3",
],
初始选项:0
},
复制代码

Dim Val
Val = ReadUIConfig("下拉框1")
Select Case Val
Case 0
TracePrint "当前选择了第一项"
Case 1
TracePrint "当前选择了第二项"
Case 2
TracePrint "当前选择了第三项"
End Select
复制代码
水平布局控件
这个控件并不会显示出来,它可以把多个控件放在一行内显示。配合文字框控件可以进行组合设计界面
水平布局:
{
多选框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"多选框1",
提示内容:"功能1",
选中:false,
文字大小:0,
高度:0,
宽度:0
},
多选框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"多选框1",
提示内容:"功能2",
选中:false,
文字大小:0,
高度:0,
宽度:0
},
},
水平布局:
{
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框1",
显示内容:"账号 ",
文字大小:0,
高度:0,
宽度:0
},
输入框:
{
注释:"初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"输入框1",
提示内容:"这里输入账号",
初始文本:"",
仅输入数字:false,
文字大小:0,
最大输入长度:0,
高度:0,
宽度:0
},
},
水平布局:
{
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框1",
显示内容:"登录线路",
文字大小:0,
高度:0,
宽度:0
},
下拉框:
{
注释:"初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
名称:"下拉框1",
选项:
[
"电信",
"网通",
"联通",
],
初始选项:0
},
},
复制代码

本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
